៙ របៀបដាក់ iOS 7 Loading Bar សម្រាប់ប្លុកករ ៖
- ជាដំបូងអ្នកត្រូវដឹងថានៅពេលដែលអ្នកបាន Log In ចូលគណនី Blogger របស់អ្នក។
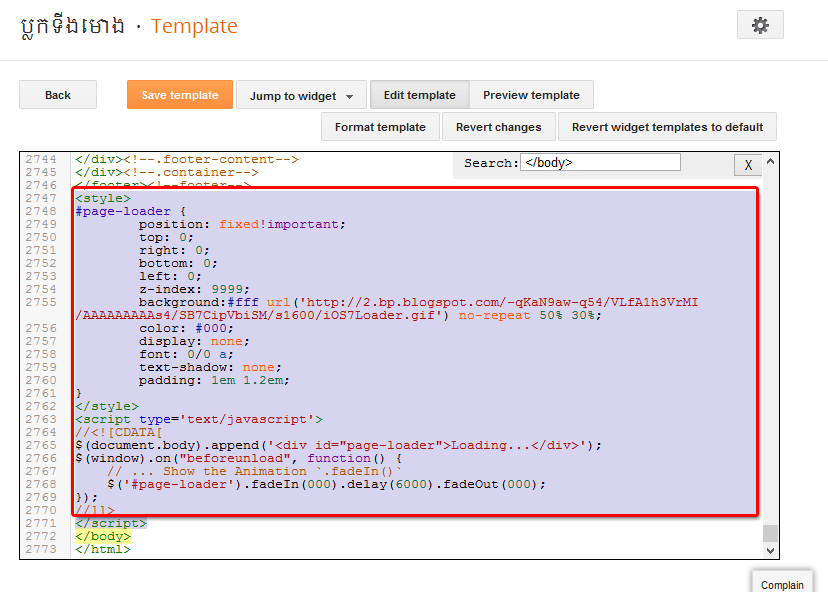
- ចូលទៅកាន់ម៉ឺនុយ Template >> Edit HTML (មើលរូប):
- រកមើលស្លាក </body> ដោយចុច Ctrl + F ទើបងាយរកឃើញ។
- ពេលរកឃើញហើយសូមចម្លងកូដខាងក្រោមនេះ ទៅដាក់ពីលើ </body> (មើលរូប)
កូដដែលត្រូវយកទៅដាក់ពីលើ </body>
<style>
#page-loader {
position: fixed!important;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 9999;
background:#fff url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtBM-aTNzkIXzAhL7hfgxCg7yAlFuvQu1euHNu7rotzR1IBPVG0lFtpHKQ6C_aACHeZNytry5MoOWrfzYAFFuhm_Y7h3JehDmxpmhW8ZgBQO2AjjmojmFaxaqifPChmvhdNlfAhpBCJhY/s1600/iOS7Loader.gif') no-repeat 50% 30%;
color: #000;
display: none;
font: 0/0 a;
text-shadow: none;
padding: 1em 1.2em;
}
</style>
<script type='text/javascript'>
//<![CDATA[
$(document.body).append('<div id="page-loader">Loading...</div>');
$(window).on("beforeunload", function() {
// ... Show the Animation `.fadeIn()`
$('#page-loader').fadeIn(000).delay(6000).fadeOut(000);
});
//]]>
</script>
#page-loader {
position: fixed!important;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 9999;
background:#fff url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtBM-aTNzkIXzAhL7hfgxCg7yAlFuvQu1euHNu7rotzR1IBPVG0lFtpHKQ6C_aACHeZNytry5MoOWrfzYAFFuhm_Y7h3JehDmxpmhW8ZgBQO2AjjmojmFaxaqifPChmvhdNlfAhpBCJhY/s1600/iOS7Loader.gif') no-repeat 50% 30%;
color: #000;
display: none;
font: 0/0 a;
text-shadow: none;
padding: 1em 1.2em;
}
</style>
<script type='text/javascript'>
//<![CDATA[
$(document.body).append('<div id="page-loader">Loading...</div>');
$(window).on("beforeunload", function() {
// ... Show the Animation `.fadeIn()`
$('#page-loader').fadeIn(000).delay(6000).fadeOut(000);
});
//]]>
</script>
- ពេលធ្វើវារួចហើយ លោកអ្នកគ្រាន់តែ Save Template របស់វាជាការស្រេច។ :D




0 Response to "iOS 7 Loading Bar សម្រាប់ប្លុកករ"
Post a Comment